| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 프론트엔드
- 자바스크립트 배열
- cookie
- Session
- 표현식과 문
- 제어유닛
- 후위표기법연산
- 리액트
- 자료구조
- 연결자료구조
- react
- 컴퓨터 구조론
- 컴퓨터 구조
- pug
- 후위표기법변환
- MongoDB
- Express
- 깃허브 로그인
- 제어유니트
- 마이크로명령어
- Nodemon
- 자바스크립트
- JavaScript
- 유튜브클론코딩
- 보조저장장치
- node.js
- CPU
- mongoose
- 유튜브 클론코딩
- 모던 자바스크립트 Deep Dive
- Today
- Total
909 Devlog
[유튜브 클론코딩] Node.js, express로 서버 구현 전 기본 세팅 본문
1. 폴더 생성
원하는 곳에 폴더를 생성합니다.
1.1 GitHub 연결
1에서 생성한 폴더에서 터미널을 열고
git init명령어를 입력해 줍니다.
다음으로 GitHub에 접속하여 repository를 만들고 repository URL을 복사하여
git remote add origin [복사한 URL][ ]을 빼고 입력해 줍니다.
2. package.json 파일 생성
(Node.js가 설치되어 있어야 합니다.)
1에서 생성한 폴더에서 터미널을 열고
npm init명령어를 입력하면 npm이 package.json을 만드는 걸 도와줍니다.
package name: (폴더 이름)
version: (1.0.0)
description:
entry point: (index.js)
test command:
git repository: (1.1 단계에서 입력해놓은 repository URL)
keywords:
author:
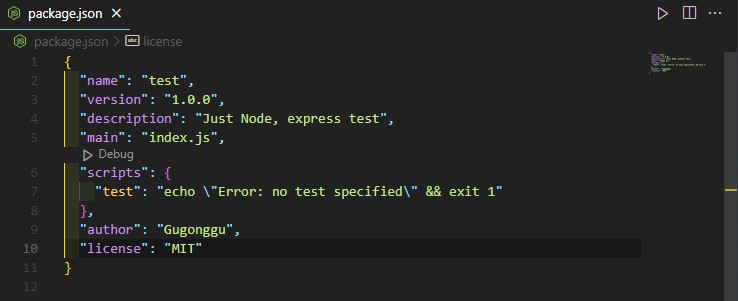
license: (ISC)터미널에 위 순서로 출력될 것입니다.
자동으로 뜨는 내용들 빼고 빈칸으로 둬도 상관없습니다.
이 단계에서 에러가 나오더라도 괜찮습니다. 지금 만드는 것은 그냥 텍스트일 뿐이고 나중에 수정할 수 있습니다.

저는 GitHub에 연결하지 않아서 위 사진처럼 파일이 생성되었지만 GitHub에 연결하셨다면 Git 관련 코드들이 추가되었을 겁니다.
이 상태에서 잠시 "main"과 "script"라고 적혀있는 부분을 지워줍니다.
그리고 같은 폴더 내에 원하는 파일명으로 .js 파일을 만들어줍니다.
2.1 scripts 추가
다시 scripts를 아래와 같은 형식으로 코드를 작성합니다.
"scripts": {
"blabla": "node index.js"
},위 코드에서 "blabla" 부분은 원하는 이름으로 작성해 주시고 "node index.js" 부분에 조금 전에 만든 .js파일 이름을 node 뒤에 넣어줍니다.
그 후 터미널에
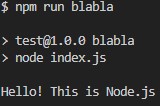
npm run blabla명령어를 입력하면 저 같은 경우 index.js 안에 작성한 자바스크립트 코드가 실행됩니다.
저는 자바스크립트 파일에 console.log("Hello! This is Node.js"); 를 작성해 두어서 아래와 같은 결과가 출력되었습니다.

3. express 설치
아래 작업들을 하기 전에 버전 충돌이 일어날 수 있기 때문에 package.json 파일을 저장 후 닫아주고 작업을 진행해야 합니다.
터미널에 아래와 같이 명령어를 작성하고 실행합니다.
npm i express그럼 폴더 내에
- node_modules
- package-lock.json
가 생성되었을 겁니다.
node_modules에는 npm으로 설치한 모든 패키지가 저장되는 폴더이고,
package-lock.json은 패키지들을 안전하게 관리해 주는 파일입니다.
그럼 node_modules 폴더 안에 express를 동작시킬 때 필요한 모든 것들이 함께 저장되었을 것이며,
package-lock.json 파일이 생성되고,
package.json 파일 내에 "dependencies"에 express가 생겼을 겁니다.
3.1 .gitignore 파일 생성
같은 폴더에 .gitignore 파일을 생성하고 아래와 같이 작성해 줍시다.
/node_modules.gitignore 파일을 생성하는 이유는 node_modules에는 많은 패키지들이 들어가기 때문에 공유할 때 매우 많은 양의 데이터를 공유해야 합니다. 하지만 npm 덕분에 직접 폴더를 공유하지 않고 .js 파일, package-lock.json 파일, package.json 파일만 공유하고 다른 사람이 해당 폴더 터미널에 npm i 만 입력하기만 하면 프로젝트에 필요한 모든 패키지가 버전에 맞게 설치될 것입니다.
4. Babel 설치
최신 자바스크립트 코드를 사용하여 코딩하면 매우 편하고 빠른 최적화된 코드를 사용할 수 있습니다. 하지만 Node.js는 모든 최신 자바스크립트 코드를 알고 있지는 않습니다.
따라서 우리가 작성한 최신 문법의 자바스크립트 코드를 Babel이란 자바스크립트 컴파일러를 거쳐 Node.js가 이해할 수 있는 코드로 변환시키는 과정이 필요합니다.
이제 Babel을 설치해 봅시다.
터미널에 아래 명령어를 작성하고 실행합니다.
npm install --save-dev @babel/core그럼 package.json에 "devDependencies"가 생성되었을 것입니다.
Express를 설치했을 때, package.json에 "dependencies"가 생성되었고,
Babel를 설치했을 때, package.json에 "devDependencies"또한 생성되었습니다.
"dependencies"는 프로젝트를 실행하기 위해 필요한 것이고,
"devDependencies"는 개발자가 프로젝트를 만들기 위해 필요한 것입니다.
이 두 개를 구분하기 위해 Babel 설치 코드에서 --save-dev 코드를 추가했던 것입니다.
4.1 babel.config.json 파일 생성
프로젝트 폴더에 babel.config.json 파일을 생성하고,
생성한 파일에 아래 코드를 복사 붙여 넣기 해줍니다.
{
"presets": ["@babel/preset-env"]
}터미널에 아래 명령어를 작성하고 실행합니다.
npm install @babel/preset-env --save-dev4.2 Babel 사용
터미널에 아래 명령어를 작성하고 실행합니다.
npm install @babel/node --save-dev2.1 단계에서 추가했던 "scripts"를 아래와 같이 수정합니다.
"scripts": {
"blabla": "babel-node index.js"
},5. nodemon 설치
nodemon은 파일이 수정되는 걸 감시해 주는 패키지입니다.
지금까지의 세팅으로 js 파일 안의 변경된 코드를 실행하려면 js 파일을 저장하고 터미널에 npm run blabla 코드를 입력해야 코드가 실행됐었습니다. 코드를 수정할 때마다 매번 npm run 명령어를 입력하기 번거로우니까 수정한 파일을 저장하기만 하면 코드가 실행되도록 nodemon을 설치하여 사용해 봅시다.
아래 명령어를 터미널에 작성하고 실행합니다.
npm i nodemon --save-dev그리고 방금 수정했던 "scripts"를 아래와 같이 수정합니다.
"scripts": {
"blabla": "nodemon --exec babel-node index.js"
},이제 콘솔창이 종료되지 않고 파일을 수정할 때마다 코드를 실행할 것입니다.
'토이 프로젝트 > 유튜브 클론코딩' 카테고리의 다른 글
| [유튜브 클론코딩] mongoDB - CRUD (0) | 2023.07.26 |
|---|---|
| [유튜브 클론코딩] mongoDB - 기초부터 연결까지 (0) | 2023.07.24 |
| [유튜브 클론코딩] Pug (0) | 2023.07.23 |
| [유튜브 클론코딩] express 서버 라우팅 (0) | 2023.07.17 |
| [유튜브 클론코딩] express로 서버 시작해보기 (0) | 2023.07.15 |




