| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- JavaScript
- 제어유닛
- Nodemon
- Express
- node.js
- 프론트엔드
- MongoDB
- 모던 자바스크립트 Deep Dive
- 후위표기법연산
- 자바스크립트
- Session
- 깃허브 로그인
- 리액트
- 후위표기법변환
- CPU
- 유튜브클론코딩
- 컴퓨터 구조론
- 보조저장장치
- mongoose
- 자료구조
- 연결자료구조
- 제어유니트
- 컴퓨터 구조
- 유튜브 클론코딩
- 마이크로명령어
- 자바스크립트 배열
- 표현식과 문
- react
- pug
- cookie
- Today
- Total
909 Devlog
[Redux] subscribe 본문
👋 subscribe에 알아보기 전에, reducer에 대한 기본적인 이해가 필요합니다
[React] Reducer
👋 Reducer를 배우기 전에, state를 알고 계셔야 합니다 [React/개념] - [React] state, useState [React] state, useState 👋 state, useState를 알아보기 전에, 간단한 예제를 한번 봅시다. const Example = () => { return ( 0 버
gugonggu.tistory.com
제가 reducer에 대해 정리한 글이 있으니 한번 보고 오시는 걸 추천드립니다!
📌 subscribe란?
store.subscribe(onChange);subscribe는 변화를 감지하는 함수입니다.
이전 글에서 reducer를 사용해 봤었죠?
사용자의 action이 dispatch 되어 reducer의 state를 변경시킬 때마다 subscribe 함수가 작동되고, 매개변수로 주어진 함수가 작동하게 됩니다.
바로 사용해 봅시다!
👨💻 subscribe 사용 방법
이전 글에서, reducer를 이용해 버튼을 누르면 숫자가 1 증가되거나 감소되는 간단한 리액트 코드를 작성했었습니다.
import React, { useReducer } from "react";
function reducer(state, action) {
switch (action.type) {
case "INCREMENT":
return state + 1;
case "DECREMENT":
return state - 1;
default:
return state;
}
}
function Counter() {
const [number, dispatch] = useReducer(reducer, 0);
const onIncrease = () => {
dispatch({ type: "INCREMENT" });
};
const onDecrease = () => {
dispatch({ type: "DECREMENT" });
};
return (
<div>
<h1>{number}</h1>
<button onClick={onIncrease}>+1</button>
<button onClick={onDecrease}>-1</button>
</div>
);
}
export default Counter;subscribe를 사용하기 위해서는 redux를 사용해야 하기 때문에, 위 reducer 코드를 redux를 사용하는 코드로 변경해 보겠습니다.
npm i reduxredux를 사용하기 위해 먼저 라이브러리를 설치해 줍니다.
그리고 아래 코드를 통해, redux의 가장 기본인 store을 선언해 줍시다.
import { createStore } from "redux";
const store = createStore(reducer);redux 라이브러리에서 createStore를 불러와서 작성했던 reducer 함수를 넣고 store를 선언합니다.
createStore는 함수로써, 데이터를 넣어주는 저장소의 역할을 수행합니다. 매개변수로는 state를 변경시크는 함수를 넣어야 합니다.
createStore에 취소선이 그어져 있을 수도 있는데, 오류가 발생하지 않으니 그냥 무시하셔도 됩니다. 공식문서에서도 무시해도 괜찮다고 합니다.
redux를 사용하고 있으니, 우리가 사용했던 리액트 훅들(useState, useReducer ...)은 이제 필요가 없어졌습니다.
훅 코드를 지우면 state의 초기값을 선언하는 코드 또한 지워지니, 초기값을 따로 지정하고 reducer 함수의 state에다가 바로 초기값을 지정해 줍니다.
function reducer(state, action) {
switch (action.type) {
case "INCREMENT":
return state + 1;
case "DECREMENT":
return state - 1;
default:
return state;
}
}
⬇️
const initialState = 0;
function reducer(state = initialState, action) {
switch (action.type) {
case "INCREMENT":
return state + 1;
case "DECREMENT":
return state - 1;
default:
return state;
}
}
state가 없으니 h1 내부에 {number}또한 그냥 0으로 바꿔줬습니다.
<h1>{number}</h1>
⬇️
<h1>0</h1>
useReducer 훅을 지웠으니, dispatch 함수도 바꿔줘야 합니다.
dispatch({ type: "INCREMENT" });
dispatch({ type: "DECREMENT" });
⬇️
store.dispatch({ type: "INCREMENT" });
store.dispatch({ type: "DECREMENT" });
이제 subscribe를 사용해 보겠습니다. 👌
subscribe는 위에서 봤듯이 매개변수로 함수를 받습니다.
state가 바뀌는 것을 보기 위해 함수에 console.log()를 해주겠습니다.
const stateChanged = () => {
console.log("subscribe 동작 :" + store.getState());
};
store.subscribe(stateChanged);store.getState()를 하면 reducer가 마지막으로 반환한 값을 가져옵니다.
아래는 코드 정리입니다.
import { createStore } from "redux";
const initialState = 0;
function reducer(state = initialState, action) {
switch (action.type) {
case "INCREMENT":
return state + 1;
case "DECREMENT":
return state - 1;
default:
return state;
}
}
const store = createStore(reducer);
const stateChanged = () => {
console.log("subscribe 동작 :" + store.getState());
};
store.subscribe(stateChanged);
function Counter() {
const onIncrease = () => {
store.dispatch({ type: "INCREMENT" });
};
const onDecrease = () => {
store.dispatch({ type: "DECREMENT" });
};
return (
<div>
<h1>0</h1>
<button onClick={onIncrease}>+1</button>
<button onClick={onDecrease}>-1</button>
</div>
);
}
export default Counter;
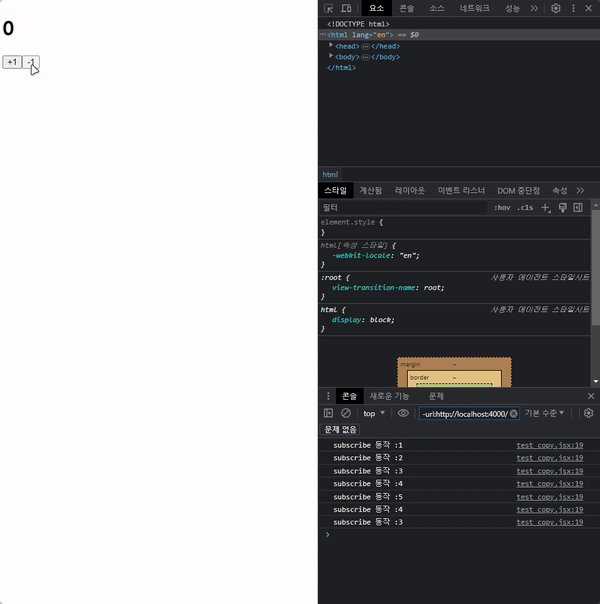
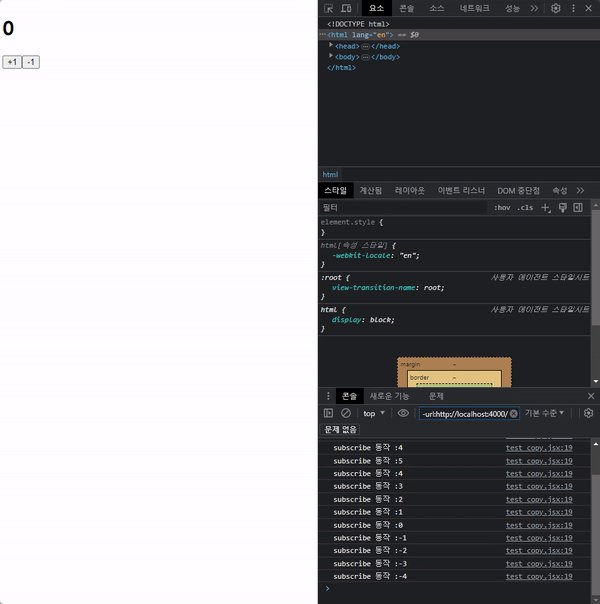
이제 코드를 동작시켜 봅시다. 👨💻

버튼을 눌러, reducer가 작동될 때마다 subscribe 또한 작동해서 콘솔에 로그가 잘 찍히는 것을 볼 수 있습니다! 😎
화면에 숫자도 표시하기 위해서, subscribe의 매개변수인 stateChanged 함수에 코드를 추가하겠습니다.
const stateChanged = () => {
console.log("subscribe 동작 :" + store.getState());
const h1 = document.querySelector("h1");
h1.innerText = store.getState();
};
'React > 개념' 카테고리의 다른 글
| [React] Reducer (1) | 2023.09.06 |
|---|---|
| [React] state, useState (1) | 2023.09.03 |


