Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 연결자료구조
- 리액트
- 마이크로명령어
- pug
- 표현식과 문
- 후위표기법변환
- 제어유니트
- 깃허브 로그인
- cookie
- 유튜브클론코딩
- 자료구조
- node.js
- 제어유닛
- mongoose
- 자바스크립트 배열
- 프론트엔드
- Express
- react
- 컴퓨터 구조
- JavaScript
- Session
- 후위표기법연산
- 유튜브 클론코딩
- 모던 자바스크립트 Deep Dive
- CPU
- 보조저장장치
- 자바스크립트
- 컴퓨터 구조론
- Nodemon
- MongoDB
Archives
- Today
- Total
909 Devlog
[Javascript] target과 currentTarget의 차이점 본문
728x90
리액트에서 input을 다루다 보면 자주 사용하게 되는 e.target과 e.currentTarget,
두 요소의 차이점을 알아보자.
코드로 알아보기 전에, MDN 문서를 한 번 읽어보자.

먼저, Event 인터페이스의 읽기 전용 요소인 target은 이벤트를 발생시킨 객체에 대한 참조이다.

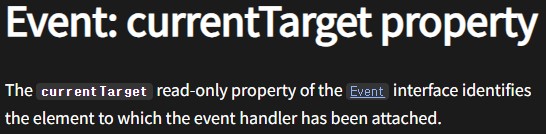
이어서, Event 인터페이스의 읽기 전용 요소인 currentTarget은 이벤트 핸들러가 부착된 element를 식별한다.
즉, target은 이벤트 버블링에 의해 부모의 이벤트를 위임받은 자식을 가리키고, currentTarget은 이벤트 핸들러가 부착된 요소를 가리킨다.
쉽게 말해서 target은, 실제로 이벤트가 발생된 요소를 가리킨다고 보면 된다.
이제 코드로 한 번 알아보자
<button>
<span>강아지</span>
<span>고양이</span>
</button>
우선 위와 같이 button안에 2개의 span을 넣고,
const button = document.querySelector("button");
button.addEventListener("click", (e) => {
console.log("this is target", e.target);
console.log("this is currentTarget", e.currentTarget);
});
버튼에 eventListener를 할당하고 이벤트 객체를 받아서 target과 currentTarget을 콘솔에 찍어보았다.
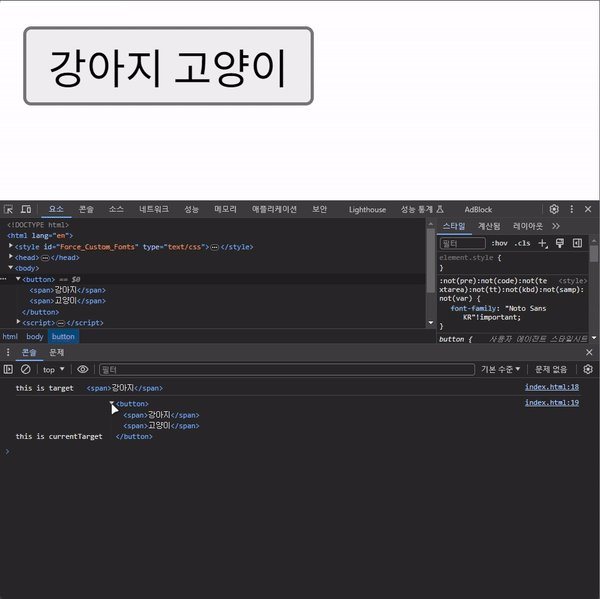
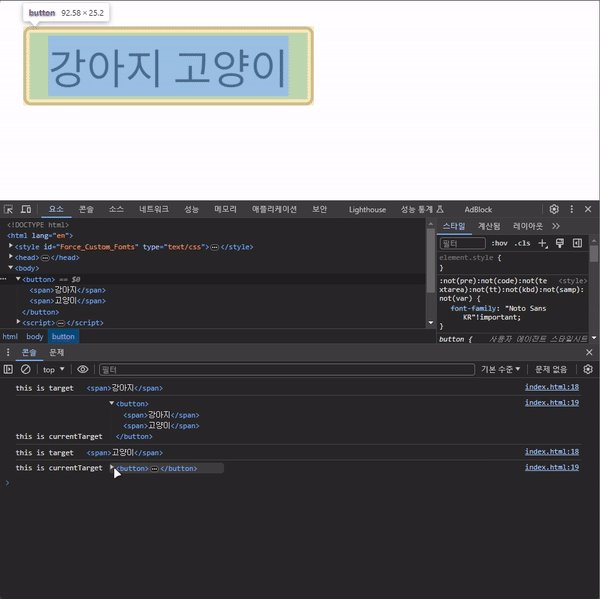
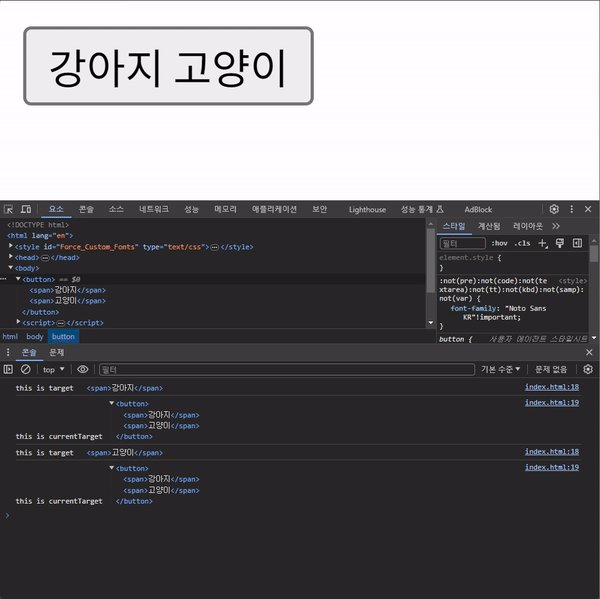
결과는 다음과 같다.

콘솔에 찍히는 로그를 보면, 강아지가 담겨 있는 span을 클릭했을 때와 고양이가 담겨 있는 span을 클릭했을 때 모두 target은 실제 이벤트가 발생한 요소인 span을 가리키고 있고, currentTarget은 두 경우 모두 이벤트 핸들러가 부착된 button을 가리키는 것을 확인할 수 있다.
이 글에서 등장한 개념인 이벤트 버블링, 이벤트 위임의 이해가 어렵다면 이벤트에 대한 MDN 공식문서를 읽어 보는 것을 추천하며 글을 마치겠다.
728x90
